공개하는 스킨과 현재 사용하는 스킨을 수정하면 느낀 것은 정말 디자이너분들은 대단한 분들임을 깨닫게 합니다.
이번 스킨은 그전에 공개한 V2 스킨의 뼈대를 토대로 수정만 한 것입니다. 크게 메리트 있는 스킨은 아니지만 사용하시는 데는 무리가 없을 듯합니다.
본문은 560픽셀, 우측 사이드바는 300픽셀이고, 블로그 로고 이미지는 가로 298픽셀로 작업하시면 됩니다.
블로그 로고 이미지 관리 플러그인을 이용하시면 블로그 로고 이미지를 조금 더 편하게 관리할 수도 있습니다.
스킨 다운로드
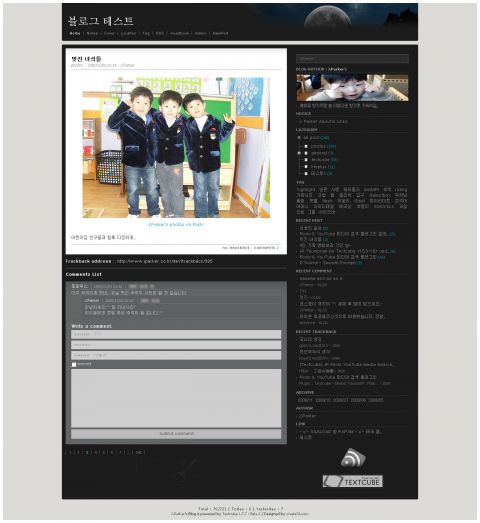
스킨 적용 예
수정사항
- 로고 이미지 출력 안되는 문제, 이미지 치환자를 수정 사용중인 것으로 표기 --;


 JP_simpleV3_edition_20090306.zip
JP_simpleV3_edition_20090306.zip
![CCL - [Attribution : Noncommercial : Share Alike]](/plugins/_JP_CCL/images/ccl/ico_post_sccl-by-nc-sa.gif)

저번에 그 스킨이군요!
잘쓰도록 하겠습니다.. 혹시라도 스킨에 문제가 있다면 그것을 발견하면 말씀드리겠습니다.
커버페이지 부분에 보면 좌우의 여백이 너무 없어
보이는데. 이건 어떻게 수정하면 될까요?IP Address : 121.141.···.143
커버 페이지 전용 스타일을 사용해서 그럽니다.
커버용 모든글 플러그인 환경설정에 가보시면 css 미적용으로 선택하신후 저장하시면 스킨 css에서 알아서 잡아 드립니다.^^
그리고, 다시 다운로드 받으셔서 이미지 디렉토리만 빼고 덮어씌우기 하세요. css 약간 수정했습니다.
헉!!!!
드디어 드디어 드디어~~!!!
스킨 공개 하셨네요~ ^^
텍스트큐브 설치 파일 받으러 갔는데
텍스트큐브 사이트 뻗어 버렸네요. ㅠㅠIP Address : 115.138.···.59
텍스트큐브.org가 요즘 약간 불안정 합니다.
그리고, 오늘자로 다시 받으셔서 이미지 디렉토리 빼고 덮어씌우기 하세요.
서치와 태그 수정해 주셨네요~ ^^
감사합니다.IP Address : 115.138.···.59
벌써 스킨을 배포 하셨군요...^^
오늘 스킨 편집해서 티스토리에 적용했습니다....
감사하게 잘 사용 하겠습니다....^^
주말 잘 보내세요~~~~IP Address : 61.36.···.74
티스토리로 바로 사용하시는 군요.^^ 제가 티스토리를 방치하고 있어 전용 스킨으로 변경하지 못했습니다.
아마도 계속 텍스트큐브 용만..^^
그리고, css 파일 조금 변경했습니다. 위에서 다운로드 받으셔서 다시 적용하셔야 합니다.
tag 목록이 이상하게 나와서요.~~
제 티스토리에서는 css 업로드 할려고 하니까 애러가 나서 그냥 css 창에서 기존의 css는 지우고 붙여넣기 했습니다..
감사합니다...~~~IP Address : 61.36.···.74
티스토리용으로 컨버팅 하려고 하는데 잘 안되네요. ㅠㅠ 컨버팅 버젼은 안나오는 건가요?IP Address : 121.184.···.243
티스토리용은 변환예정이 없습니다. --;
제가 티스토리를 사용하지 않고 있는 상황이어서요...
공개한 스킨을 티스토리로 변환해서 사용하시는 분의 주소를 가르쳐드리겠습니다.
- 한성민님 블로그 : http://hanseongmin.net/
- 지우개닷컴님 블로그 : http://www.ziwoogae.com/
위 분들께 말씀해보시면 변환된 것을 받을실 수도 있을 것 같습니다..
드뎌 공개해주셨군요. 감사합니다.
근데, 방금 적용했더니 cover page에서는 여백처리가 안되는데요.
어떻게 해야 할까요?
그리고, 카테고리 펼침은.... 어디를 손봐야 할지요..IP Address : 118.127.···.4
위에 티아님께 답변 들린 내용입니다.
관리자의 플러그인 관리에서 커버용 모든글 출력하는 플러그인의 환경설정에서 css 미적용으로 선택하신 다음 저장하시면 됩니다.
이미 스킨에 커버용 스타일이 있기 때문에 플러그인의 스타일을 사용하지 않으셔도 됩니다.
감사합니다. 제가 댓글을 대충 보고 흘려보냈네요.
표지에서 문제점은 해결되어서 좋네요.IP Address : 210.92.···.130
해당 스킨을 컨버팅(90%) 및 일부 기능을 더해 적용 시켜 보았습니다. 허나 한가지 궁금한 점이 있어 연락 드립니다. 해당 스킨은 타인이 로그인시에 비밀글 체크박스가 따로 출력되지 않고 글을 쓴후 수정을 눌러 팝업으로 비밀글 체크 박스에 따로 체크해 주어야만 비밀글이 입력되는 알고리즘으로 구성되어 있더군요. 혹시 이 알고리즘을 타인이 로그인시 저의 블로그에 접속해서 보면 비밀글 체크박스가 타 스킨 처럼 댓글창 위에 보이게 하는 알고리즘으로 수정 할 수는 없을까요? 만약 수정이 가능하다면 어떻게 코드를 만주어 주어야 할지 모르겠습니다.
조언 부탁 드립니다.IP Address : 121.184.···.243
티스토리는 그런 경우가 있겠군요. 티스토리 로그인분들의 경우 아예 이름 입력란이 나오지 않으니... 비밀글 체크도 사라지겠네요... 그런 경우는 일반 댓글의 경우 비밀글 관련 태그를 </s_rp_guest> 아래로 빼주시면 되고요 방명록은 </s_guest_form> 아래로 빼주시면 됩니다.
감사합니다. ㅠㅠ 정말 감사합니다.IP Address : 121.184.···.243
J.parker님 또 다른 문제점입니다.
글 작성시와 내용보기에서 보여지는 줄간격이 상이합니다.
글 작성창에서는 윗줄과 아랫줄의 간격이 거의 없는 상태입니다.
(지금 작성중인 comment 창에서도 동일한 현상이 있는듯합니다.)
요건 어디를 수정해야 하는지 알고 싶습니다.IP Address : 210.92.···.130
본문 편집상에서의 줄간격은 wysiwyg.css에서 body에 line-height를 style.css와 동일하게 변경하시면 될것 같습니다.
body 전체의 줄간격이 1.4이니 댓글의 경우 .commentList .p 를 이용하여 줄간격을 별도 지정해야 할 것 같습니다.~~
본문 편집은 바로 수정해서 적용했습니다.
(보기 좋아요~ㅎ)
근데, 코멘트부분은 몰라서 그냥 놔둬야겠습니다.
^_^;; 감사합니다.IP Address : 210.92.···.130
아이쿠, 좋은 스킨 감사합니다. 스킨 잘 적용했습니다. 감사합니다 :-)IP Address : 118.222.···.160
감사는요... 오히려 제가^^
좋은 오후 시간되세요.~
카테고리를 선택한후... 카테고리 내용과 태그가 서로 어울리는 현상이 벌어집니다.
한번 홈에 오셔서 카테고리 부분을 클릭해보시면 (그러니까 별개의 카테고리선택시는 정상인데.)
CATEGORY 이부분을 클릭하면 위와 같은 현상이 벌어집니다.
확인부탁해 봅니다.IP Address : 121.141.···.143
그 문제는 skin.html에서 아래와 같이 해주시면 됩니다.
좋은 꿈꾸세요.
<div class="box">[ ##_category_list_## ]</div>
<div class="clear"></div> <--추가
상단에 달이미지와 눈이미지 두개가 존재하던데.
소스를 살펴봐도 이상하리 그 그림코드가 안보이더라구요.
눈으로 바꾸고 싶은데....말이죠~
바꿀수있는 것이 있나요?.. 알려주세요..IP Address : 121.141.···.143
스킨에 포함된 style.css에서 수정하셔야 합니다.
'header_bg_image0.jpg' 조회 후 이미지 경로를 변경 해주시면 됩니다.
설치형 블로그로 시작하려고 준비중인 사람입니다. ^^;
그런데 솔직히 J.Parker님의 현재 블로그 스킨이 더 마음에 드는군요.^^;
이건 공개를 아직 안하시는지..^^;;IP Address : 211.214.···.190
현재 사용하는 스킨은 아직 공개할 단계가 아녀서요...
이번 스킨도 제 입맛에 맞게 만든거라.. 공개용으론 턱없이 부족하답니다.
추후(?) 공개용에 맞게 개조해보도록 하겠습니다.
지난번 V2스킨도 매우 유용하게 잘썼는데 이번에 공개해주신 V3 스킨 정말 감사히 잘쓰겠습니다.
그런데 한가지 궁금한게 Cover페이지 최근글 목록에서 제목크기를 조금만 줄였으면 하는데
어느부분을 수정해야 하는지요... 플러그인을 수정해야하는건지...IP Address : 125.181.···.39
아~~ 이번스킨에 커버페이지 스타일을 포함한거군요...
다행이 찾아서 수정하였습니다... ^^IP Address : 125.181.···.39
해당 스킨의 저작권 부분을 변경하고 싶습니다. 현 스킨의 저작권 부분은 도메인으로 기제되어 있는데 해당 저작권 부분을 J.parker님의 필명으로 바꾸고 싶습니다. 혹시 문제가 않되시면 허락을 해주시고 문제가 되시면 말씀해 주세요. ^^::IP Address : 121.184.···.25
변경하셔도 됩니다. J.Parker로 수정하시고 링크 걸어 주셔도 됩니다..
제가 해당 스킨 2008년 02월 06일자 버젼을 쓰고 있는데 어느새 20080213으로 바끼어 있네요. 저 뭐가 바뀌었는지 알려주실수 있으세요?(바꾸어 적용하려고 했더니 너무 커스텀 마이징을 많이한 터라......)IP Address : 121.184.···.68
글쎄요. 수정 사항을 깜빡하고 기록하지 못했네요. 크게 변경된 것은 없을 것 같기도 합니다. css에서 아주 약간 변경되지 않았을까 합니다.^^
예전부터 스킨 감사히 잘 쓰고있습니다.
그런데 이번에 스킨을 변경 했는데.. 이상하게 블로그 로고 이미지가 당최 뜨질 않네요;;
뭐가 문제인지 잘 모르겠습니다. ;;;
기타 스킨들을 사용할때는 블로그 이미지가 문제 없이 출력되구요..
JP SimpleV3 사용시에만 이미지가 나오질 않는데... 뭐가 문제인지 감이 안잡히네요;;IP Address : 122.37.···.148
제가 임의로 사용하던 이미지 치환자를 그대로 넣어놨었네요.
다시 다운로드 하신후 skin.html만 교체하시면 되겠습니다.
좋은 하루 보내세요.~
감사합니다.^^ 새로 올려주신걸로 사용하니 작동이 잘 되네요~IP Address : 116.37.···.22
안녕하세요. 스킨 감사하게 쓰겠습니다.^^
그런데 적용을 하니 상단의 달 이미지가 잘려 height가 짧게 나옵니다.
텍스트큐브 설치는 오늘 처음이라 잘 몰라서 어딜 수정해야 할지...
위 상단 이미지가 다 나오도록 하고 싶은데, 어떻게 하면 될지 알고싶은데, 알려실 수 있으신가요?.^^;IP Address : 220.68.···.92
블로그 타이틀이 없어서 그럽니다. 관리자로 로그인 후 블로그 타이틀을 입력하시면 됩니다.
감사합니다 J.Parker님.>_<~IP Address : 220.68.···.92
J.Paker님 오랫만에 왔습니다. ^^;
태터툴즈 시절에는 뻔질나게 왔었는데... 티스토리로 이사 후에는 걍 블로깅에만 신경써왔습니다.
우연히 스킨 포럼에 갔다가, J.Paker님 스킨을 티스토리용으로 컨버팅한 것을 보고 바로 적용 후 하나하나씩 튜닝 중입니다.
위에 댓글보니, 로그인 후 비밀글 체크박스 사라지는 것 끄집어 내었고, 카테고리도 펼침으로 만들었습니다. 나눔고딕체로 폰트도 바꾸었구요.
근데 블로그 로고 이미지가 안나와요~! 아무래도 한성민님도 컨버팅하면서 J.Paker님이 쓰시던 치환자를 바꿔두지 않아서 생기는 현상 같은데,,, 한번 봐주세요~ ^^IP Address : 121.150.···.192
아마도 말씀하신 문제가 맞습니다. 스킨 소스를 보니 제가 쓰던 치환자가 들어가 있군요.
스킨 편집에서 블로그 이미지와 관련 없는 치환자를 삭제하시고 블로그 이미지 치환자를 넣어주시면 됩니다.
------------
관련없는 치환자 : ##_image_logo_##, ##_image_logo_width_##, ##_image_logo_height_## 이것이 들어간 태그를 아래와 같이 변경 해주세요.
<img src="[##_image_##]" alt="Blog Image" />
역시 제 예상이 맞았네요~! 일러주신대로 고치니까, 블로그 로고 이미지 잘 나오네요~!
감사합니다~ ^^IP Address : 121.150.···.192
이번에 제가 위 스킨을 티스토리 버젼으로 완벽하게 컨버팅에 성공해서 저도 한성민님 처럼 배포를 해보고 싶습니다. 단, 차별화를 두기위해 사이드바의 길이를 줄이고 본문 길이는 길게 만들 생각입니다.
혹시 허락해 주시겠습니까?IP Address : 121.184.···.68
블로그 방문해보니 사이드바를 다이어트 시켰군요.
날씬한게 괜찮네요.^^/
티스토리 용으로 배포 하셔도 됩니다. 블로그에 공개하신 후 여기로 트랙백 하나 날려주시면 감사하겠습니다.
그럼 기대하겠습니다.~~
좋은 꿈 꾸세요..zzZZZ
안녕하세요 J.Parker님의 스킨을 제 블로그에 사용할려고 고치고 있는데..
http://biuum.net/78
검색 폼이랑 댓글 폼 사이즈가 줄어들지가 않네요..
뭐가 문제 일런지요..^^;
검색폼은 스타일에서 사이즈를 바꿔봐도 변동이 없습니다.
댓글 폼은 로그인 상에서는 제대로 된 길이로 나오는데 로그아웃하면 저렇게 삐죽 나오는군요...ㅠ.ㅠIP Address : 119.202.···.195
스타일에서 수정하셨는데 적용이 안되시는 건가요? 혹시 블로그의 스킨캐시가 작동되고 있는지 확인해보세요. 블로그/config.php에서 $service['skincache']가 0이 아니면 스킨 캐시가 작동 중일 겁니다. 그런 경우 반영이 안될때가 있습니다.
해당 스킨을 최적화 하다 한가지 궁금한 점이 있어서 이렇게 운을 띄웁니다.
Tistory를 사용중인데 wysiwyg.css와 editor 폴더에 들어있는 그림파일이 필요한가에 대해서 여쭙고 싶습니다.IP Address : 121.184.···.212
티스토리에서도 wysiwyg.css 관련하여 사용할 수 있는 것 같습니다.
티스토리 측에 문의 해보세요. 제가 보기엔 스킨에 관련 파일이 있으면 적용하는 것 같아 보입니다.
적용 되는 거 맞다고 합니다. 단순히 적용이 않되는 이유는 형식이 않맞는다고 하더군요. 뭔 소린지 원……. ㅠㅠIP Address : 121.184.···.48
티스토리의 기본 스킨 경로에서 받아보시고 대조하신후 형식을 변경하시면 되겠네요.
이젠 지긋지긋하게 생각하실수도 있지만 그래도 궁금한 것이 있어 질문드립니다.
스킨을 쓰다가 발견한 것인데 근래에 남긴 답글의 저의 닉네임의 링크가 노란색으로 출력이 되고 특정 기간 이후에는 하얀색으로 출력되는 것을 보았습니다. 혹시 이 부분. 특정 기간의 길이나 노란색이 아닌 특정 색상으로 바꿀 수 있을까요?IP Address : 61.108.···.2
그렇게 생각하지 않습니다.^^; 그 이유는 무엇이냐면..
노란색으로 되어있는 댓글의 경우 티스토리에서 로그인후 작성한 즉, 관리자 댓글이어서 노란색으로 표시되고요. 이때, 소스를 보시면 관리자 댓글 박스엔 class명이 'rp_admin'로 되어있습니다.
하얀색으로 나오는 것은 관리자로 로그인하지 않고 작성한 것이나, 아마도 데이터 복원으로 이뤄진 것은 일반 댓글로 인식하는 것 같습니다.
이런 경우는 class명이 'rp_general'로 자동 설정 됩니다.
style.css에서 보시면 아시겠지만 'rp_admin' 이나, 'guest_admin'은 관리자의 댓글을 의미하여 별도 색을 지정한 것입니다.
블로그 로그인 후 작성되지 않은 댓글에 대해서는 방법이 없습니다.--;
무조건 대댓글로 작성된 것은 노란색으로 하시려면 아래와 같이 변형하시면 되겠습니다.
.comment .commentList li ul li .rp_general .name a,
.comment .commentList li ul li .rp_admin .name a{
color:#CDC932;
}
.guestbook .commentList li ul li .guest_admin .name a,
.guestbook .commentList li ul li .guest_general .name a{
color:#CDC932;
}
안녕하세요.
님께서 만들어주신 스킨을 잘 이용하고 있습니다. 먼저 감사의 말씀을 올립니다.
문의사항이 하나 있어서요.
댓글을 남기는 곳의 배경화면이 흰색으로 나오더군요. 위의 이미지 사진에서는 회색으로 나온데.....
어디서 어떻게 고쳐야 하는 것인지요?
바쁘시더라도 해결책을 부탁 드립니다.
즐거운 밤 되세요.IP Address : 122.40.···.13
위에 공개한 것은 설치형 텍스트큐브 용입니다. 현재 쭌맘님께서는 서비스형 텍스트큐브에 스킨을 사용하신 것 같군요. 서비스형 텍스트큐브에서는 약간 구조가 틀린 경우가 있습니다. 들어가 보니 흰색으로 나오는 것은 공개한 스킨의 스타일에서 지정한 댓글 영역과 매치가 안되서 그런겁니다. 스킨 스타일을 텍스트큐브.com 구조에 맞게 수정하시면 됩니다.
J.Parker님 수정하면 당연되지요(먼산). 감사합니다.IP Address : 122.40.···.13
안녕하세요~! J.paker님~! 오랫만에 들렸습니다.
현재 JP SimpleV3 Edition 스킨을 티스토리에서 쓰고 있는데...
상단 블로그 타이틀에 있는 달그림 저 걸 갤로퍼 블로그 답게 갤로퍼 이미지를 넣을려고 하는데,,,
어디를 수정해줘야 하나요??IP Address : 121.150.···.138
스킨의 images 디렉토리에 보시면 'header_bg_image0.jpg'파일이 있습니다. 이것을 토대로 크기를 비슷하게 만드신후 같은이름으로 대체하시면 됩니다.
J.paker님 안녕하세요
처음 뵙겠습니다ㅎ
다름아니라 블로그 만든지 10일정도된 개초보입니다.
우연히 인터넷 돌다가 멋진 스킨이 있어서 쓰려다 보니 님이 제작하셨더라구여 ㅋ
너무 멋져서 쓰고싶은데 초보라 에러사항이 많네요ㅠㅠ
우선 그냥 파일 불러오기로만 하니 거의 다 되는데
1.카테고리가 세로로 정렬이 안되고 가로로 되네요.
그리고 텍스트에 흰색 바탕되는거도 그렇고 저부분만 에러가 나네요
2.그리고 댓글에서 날짜 부분 텍스트가 안보이구요,
3.방명록에 큰 스크롤도 ㅜㅜ
스킨 너무 감사하구요 이 몇가지만 답변 가능하시면 부탁드려요~ 그럼 안녕히계세요 다음에 또올게요 ㅋIP Address : 58.230.···.240
텍스트큐브 닷컴에서 사용되는 스킨구조가 틀려서 그럽니다. 텍스트큐브닷컴에서 댓글의 class명과 카테고리항목의 class명에 맞춰서 스타일을 조정하셔야 할 것 같습니다. 텍스트큐브 닷컴을 사용해보지 않아서요.. 정확히 말씀들릴 수가 없네요. --;
답변감사합니다^^ 즐거운 하루되세요~IP Address : 58.230.···.240
관리자만 볼 수 있는 댓글입니다.
으악- 해결 본거 같습니다 J. Parker님, 플러그인 에러 였던거 같아요. 흐흐- 스킨 감사해요! :)IP Address : 98.218.···.76
안녕하세요. 제가 출장중여서 답변을 못드렸습니다. 주말 잘보내세요.^^
관리자만 볼 수 있는 댓글입니다.
그건 스킨 style.css에서 보시면 아래와 같이
{ padding:0; margin:0; border:0;}
전체 border를 '0'으로 지정해서 그럽니다. 직접 Fieldset태그에 style로 border를 지정하시면 될것 같습니다.
.entryPost fieldset {border:1px solid #000;}
위와 같이요.
J.Parker님 급답변 정말 감사드려요! :)IP Address : 98.218.···.76
제가 드디어 이쪽에 흥미를 찾았나 봅니다. 제가 이 스킨을 텍스트 큐브 닷컴까지 가져가서 사용중입니다. 너무너무 좋은 스킨인것 같습니다!! ^^;;IP Address : 121.184.···.68
감사합니다. 언제나 하얀별님께서 제 스킨을 사랑해주시니 너무 좋습니다. 텍스트큐브닷컴에서도 필요로 하신 분들께 공개해주셔도 무관하답니다.^^
환절기 감기조심하시고요. 항상 건강하세요.~~
수년간 태터, 텍스트큐브 사용하면서 도움 많이 받았던 블로거입니다.
이번에 계정 연장하면서 사정상 계정이랑 DB를 초기화시켰습니다. DB용량이 20메가밖에 안돼서요.
일단 백업하고 초기화한 다음 텍스트큐브를 다시 설치해서 쓸까 싶어 1.7버전과 1.8버전을 받고, 스킨을 받으려고 찾아보다가 질문할 게 생겨서요. ^^;
현재 제가 거주 중인 서버가 PHP4.x이고 MySQL도 4.x버전인 것 같은데,
1.8버전을 설치하려니 5.x버전을 써야한다고 돼 있더군요.
아직 이전을 결정한 건 아닌데(이전 비용을 내야한다고 돼 있어서 현재 보류 중이에요.),
언어셋팅을 kr이랑 utf-8이 있는데 뭘로 하는 게 맞는 건지를 모르겠더라구요.
utf-8을 선택할 경우 PHP랑 SQL도 5.x버전을 선택해야 한다고 돼 있어서...
(이건 제로보드XE를 설치할 경우 그렇게 선택해야 한다고 설명나온 건데 utf-8을 선택하면 자동으로 5.x버전이 선택되더라구요.)
혹시 텍스트큐브1.8버전 설치 때 언어셋에 따른 차이점이 있나요?
설치가 안된다든가...뭘로 선택하는 게 좋은지를 잘 모르겠네요.
예전에 스킨 편집할 때 utf-8로 편집기 모드를 변경하고 해야한다고 기억하고 있어서...
그렇다면 서버 언어셋도 utf-8로 된 서버로 가는 게 좋은건지 싶기도 하고...^^;;IP Address : 118.32.···.76
텍스트큐브 1.8의 경우 PHP 5.2 이상 버전으로 사용하셔야 하고요. DB는 4.1 버전 이상이면 상관없습니다.
보통 PHP 언어셋이 UTF-8이면 DB도 UTF-8로 따라갈 겁니다. 제가 사용하는 호스팅사에서도 그렇게 가더군요. PHP5이면 DB도 5.x 이상으로 세팅되어 있고요.
스킨 편집은 주로 쓰는 에디터가 자동 인코딩으로 잡고요. 스킨 소스를 복사하여 편집기에 넣고 수정하고 저장할 때 UTF-8로 해야 제대로 한글이 나옵니다. UTF-8 서버라고 해서 자동 인코딩되는 건 아닌듯합니다.
자세한 사항은 버전별 텍스트큐브 소개 및 안내 페이지를 참고하시면 제 답변보다 더욱 자세히 알 수 있을 것 같습니다.
- 텍스트큐브 소개 및 안내 : http://www.textcube.org/center/entry/textcube-1-8-sneak-peak
햇볕이 따사로운 오후입니다. 좋은 오후 시간 되세요.^^
링크해주신 것도 몇 번 읽어봤었는데요, 오히려 파커님 답변이 명쾌하네요. ^^;
초기화하구 어쩌구 해서 셋팅비 안낼 수 있으면 서버 이전을 하려고 했는데 안된다고 하네요.
어차피 자료가 있든없든 셋팅을 해야하니 이전하게 되면 셋팅비 4천원 내야한대요.
아이비로 사용하고 있는데 6천원짜리 쓰면서 4천원의 셋팅 비용은 너무 아깝네요. ^^;
답변 고맙습니다. 1.7버전을 그대로 써야겠어요.
날씨가 변덕스러운데 건강 잘 챙기시구요. ^^)//IP Address : 125.146.···.35
제 입맛에 맞게 수정 후에 감사히 잘 사용하겠습니다. 감사합니다.IP Address : 121.162.···.144