
신규 업데이트 내용
- 최근 업데이트된 Textcube 1.6.3 ~ 1.7 버전에서 썸네일 페이지 백지화 되는 현상이 발생 되었습니다. 페이징 관련 참조 함수의 위치가 변경되어 나타나는 문제였기에 참조 위치를 수정하여 처리했습니다.
기존 업데이트 내용
- Textcube 1.6 최근 버전 사용자는 새로 다운로드하여 덮어씌우기 하시기 바랍니다.
- 또한, 이번 버전부터는 1.6 이후 가상경로 인식문제로 썸네일 경로를 Cache 디렉토리에 넣어버렸습니다. 기존에 저장되던 경로는 삭제하시고 사용하시기 바랍니다. 기존 썸네일 파일을 삭제하여도, 다시 생성되니 걱정 안하셔도 됩니다.
- 그리고, 기존 썸네일을 지운후엔 페이지 캐쉬된 것을 지워주셔야 합니다. 방법은 아시다 시피 로그인 후 '블로그URL/checkup' 하시면 기존 페이지 캐쉬 내용들이 클리어 됩니다.
다운로드
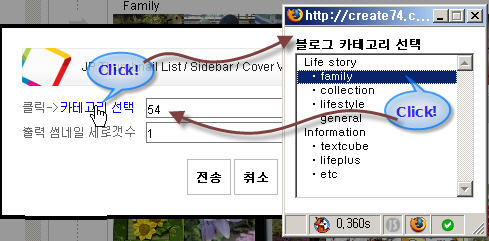
표지에서 특정카테고리 선택하는 방법
- 표지 위젯을 배치후 '편집' 버튼을 클릭하면 아래와 같이 선택 레이어가 보입니다.

수정사항
- 일부 웹사이트에서 썸네일 확장자 (.thumb)를 인식 못하여. 원 파일 확장자로 저장되게 수정.
- 기존 썸네일로 생성된 파일(.thumb) 모두 삭제후 '블로그/checkup'로 캐시 초기화하여 사용 권장.
- 페이지 관련 수정.
- 표지에서 특정 카테고리 선택을 이름이 아닌 번호로 선택할수 있게 팝업창 지원. 위 이용방법 참고.
- 표지에서 2단계가 있는 1단계 카테고리를 선택했을 경우 2단계를 포함하지 않는 버그 수정.
- 카테고리 썸네일에서 '라이트박스 플러그인' 적용시 원본이미지 가져오지 못하는 버그 수정.
- 텍스트큐브 1.7 정식 업그레이드 후 썸네일리스트에서 본문 출력되는 문제 보완.
- 텍스트큐브 1.7에서 캐시 사용시 페이징이 잘못 출력되는 문제 수정.
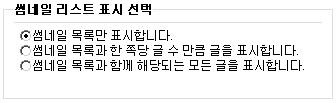
- 페이징 코드 수정 및 썸네일 리스트 표시 설정 추가. (아래 그림 참고)

- 도메인에 대한 상대주소로 이미지가 본문에 첨부되었을 경우 썸네일이 생성되지 않는 버그 수정.
- 엔트리 접근이 슬로건 설정으로 되어있을 경우 숫자로 접근되는 버그 수정.
- 일부 블로그에서 썸네일 스타일을 가져오지 못하여 스타일 파일을 생성하기로 변경(cache 디렉토리내에 생성됨) - 환경설정에서 저장할때 생성됨.
- PHP5 버전에서 외부이미지를 썸네일로 생성하지 못하는 문제 수정.


 JP_ThumbnailListViewTT_20080814.zip
JP_ThumbnailListViewTT_20080814.zip![CCL - [Attribution : Noncommercial : Share Alike]](/plugins/_JP_CCL/images/ccl/ico_post_sccl-by-nc-sa.gif)

새로운 버젼이 나와서 기뻣습니다만
http://www.gnunix.co.kr/111
이 문제는 아직이군요 ㅠㅠ
기다리겠습니다
수고하세요 ^^IP Address : 219.249.···.161
GNUNIX님 썸네일 확장자 인식 문제 수정했습니다. 위에서 30일자 파일 다시 다운로드 하신후 덮어씌우시면 됩니다. 수정사항에 안내 한것 처럼 기존 생성된 썸네일 파일 (.thumb)로 생성된 것들은 모두 삭제하시면 디스크 용량 사용에 용이할듯 합니다.^^;
위치는 cache/thumbnail/{blogid}/JP_Thumb 디렉토리 내 파일들입니다.
제가 초보라서 그런지..일단 FTP 업로드는 해놨는데..적용 시키고 볼려고 했더니 변화가 없네요..치환자를 삽입해줘야 되나요?IP Address : 124.80.···.88
별도의 치환자는 필요 없습니다. 플러그인 설정만 잘 해주시면 됩니다.
잘되네요 ^^
감사합니다
잘쓰겠습니다 ^^
이젠 스킨 다음 버젼을 기다리면 되겠군요 ^^IP Address : 203.247.···.192
휴 버전 업글된것도모르고...
기존버전이 자꾸 내부서버 500을 뿜어대서 뭐가 잘못된건지 tc사이트에 문의도해보고
테이블도 복구도 해봤는데 않되서 씩씩거리고있었는데.....
업글하고나니 정상적으로 이제 잘되네요!
그나저나 이스킨은 마음에드는데 혹시 해포하실생각은 없으신지.^^;;올때마다 참 이쁘다했는데..IP Address : 122.128.···.85
스킨 공개 했습니다. 맘에 드실지 모르겠네요.^^;
에공..
전체 업데이트 한 뒤에 썸네일이 모두 날라가 버렸어요.
이 건이랑 틀린 건지도 잘 모르겠구 시키는 대로 했는데 그대로네요.
이미지 카테고리는 아예 보이지가 않구요. ㅠ_ㅠ
제가 이 쪽에 워낙 문외한인지라 어찌할 바를 모르겠습니다.IP Address : 61.106.···.145
지금 들어가 보니 썸네일이 잘 출력되는 것 같습니다. 혹 플러그인에 문제가 있었나요? 여러 환경에서 테스트하지 못해 간혹 안되는 경우도 발생한답니다.
스킨과 플러그인 잘 사용하고 있습니다.^^
근데 이번에 스킨을 조금씩 꾸미고 있는중에 JP Thumbnail 에서
표지(cover) 용으로 썸네일을 추출할때 같이 출력되는 카테고리명을 없앨수 있는
방법은 없을까요?
플러그인 폴더의 index.php 파일을 조금 변경해보고 있는데 안되는군요.ㅠIP Address : 210.107.···.105
음 카테고리명을 안보이게 하시려면 플러그인 index.php에서.. 아래의 코드를 찾아서 원하시는 것으로 수정하시면 됩니다.
$thumb_list .= !empty($parameters['categoryName']) ? "<h3>".ucwords($parameters['categoryName'])."</h3>" : "<h3>Cover photos</h3>";
아..해결했네요. 감사합니다.^^IP Address : 210.107.···.105
감사합니다. 많은 문제가 수정되었네요~~ thanks..IP Address : 59.10.···.193
아직도 보강해야 할 것들이 많은 플러그인 입니다. 내부 코드도 모두 뜯어 고치고 싶은데 그 귀찮니즘이란 --;
카테고리 수정은 아직 안된건가여?
적용해보니 아직 안되는것 같아서요~IP Address : 61.40.···.130
표지에서 카테고리 선택방법 변경했습니다. 위 수정사항과 표지에서 특정카테고 선택하는 이미지를 참고하신후 적용해 보시기 바랍니다.^^;
오늘 날짜로 다운로드 받으셔서 덮어씌우기 하셔야 합니다.
업데이트를 하였는데요 카테고리가 안먹네요..
제가 쓰고있는 카테고리가
» All category
»» Music
»»»»» All Recorded
»»»»» Music Recorded
»»»»» Skit
»» Picture
»»»»» Illustration
»»»»» Graffiti
»»»»» Comics
»» Different
»»»»» Photograph
»»»»» Complain
»»»»» Diary
»»»»» World Of Warcraft
이렇게 사용하고 있는데요
Music , Picture, Different 카테고리만 안먹습니다.
그 밑의 하단들은 잘되구요..IP Address : 61.40.···.130
2단계가 있을때 1단계 카테고리를 선택하게되면 안됐었군요. --;
수정했습니다. 다시 다운로드 받으셔서 덮어씌우세요
즐거운 저녁시간 되세요.^^~
음.. 예전 버전부터 썸네일 생성할때 포스트 최상단 이미지를 불러오는걸로 변경되었네요.
저는 그냥 예전처럼 제일 먼저 업로드한 이미지가 썸네일로 만들어졌으면 좋겠는데.. 어떻게 수정할 방법이 없을까요? 애고 죄송합니다;;IP Address : 59.5.···.18
글쎄요.. 전에 것과 많은 부분이 수정되어서 어디부터 해야한다고
말씀드리기가 조금 거시기 합니다. 죄송합니다. 불편 하시더라도 양해 부탁드립니다. 즐거운 저녁시간 보내세요.
감사합니다^^ 아주아주 잘되여~ 사용하기도 쉽고 감사합니당IP Address : 61.40.···.130
잘되시나요?^^ 진작 그렇게 처리할걸 그랬습니다. ㅎㅎ
즐거운 주말 보내세요.
14일자에서, 15일자로 업데이트되었군요...
업데이트한 이후에, 썸네일이 적용된 카테고리를 열면, 상당히 안정적으로 빨리 로딩됩니다. 이전에는 카테고리를 열면, 뭐가 문제였는 지 모르지만... 상당히 늦게 로딩되는 문제가 있었는데... 지금은 그 부분도 깔끔해졌습니다.IP Address : 59.10.···.193
조금 빠른감이 느껴지시나요? 전 잘 모르겠군요.^^
약간씩 업데이트 되면서 로딩속도를 줄이려고 애쓰고 있습니다.
실력이 훨씬 더 좋으면 코드를 확 뜯어 고치고 싶은데.. 썸네일 플러그인은 완전 gg네요..
스킨에 치환자를 박아버리려면, 어떤 치환자를 붙여야 하는 것인지요?IP Address : 59.10.···.193
스킨에 치환자를 넣다는 말씀은? 어떤 치환자를 넣는지는 활용 용도에 따라 다릅니다. 조금더 자세하게 말씀해주시면 답변에 참고 될듯 합니다.
티스토리용도 좀 만들어주시징..
티스토리로 옮기고 싶어도 이 플러그인 중독성 때문에
비싼 계정비 내며 텍스트큐브를 사용하고 있습니다. ㅠ.ㅠIP Address : 116.121.···.47
티스토리는 미디어 페이지가 별도로 있답니다.^^ 그리고 티스토리 관련 플러그인은 티스토리 포럼에서 요청을 하셔야 합니다. 썸네일 플러그인은 DB를 컨트롤 해야하는 코드가 많고하여 티스토리 용으로는 쓰지 못할듯 합니다.^^; 곧 티스토리에서도 좋은 서비스 제공해 주리라 생각합니다.^^
저도 플러그인 중독때문에 비싼 호스팅 비용 들여 쓰고 있답니다.
즐거운 하루 보내세요.. ^^
안녕하세요..
항상 감사하며 플러그인 사용하고 있습니다.
이번에 업데이트를 하고 같이 사용중인 치리님의 라이트박스 기능이 작동이 안되어 문의 드립니다.
썸네일 리스트가 된 상태에서 사진을 클릭하면 라이트박스 기능이 활성화 되어야 하는데 이번에 업데이트 하고 난 뒤에 이게 안되네요..
라이트박스 기능이 안되나 싶었는데 사진을 작게 올려서 눌러보면 작동은 하는거 같은데요..
근데 썸네일상으론 작동이 안되네요.. 계속 로딩표시만... 계속.. ㅠㅠIP Address : 125.189.···.50
이런, 카테고리 썸네일에서 라이트박스에 파일 전달해 주는 변수에서 오타가 있었습니다. 수정해서 올려놨으니 다시 다운로드 받으셔서 덮어씌워주시거나 해당 'index.php'파일만 삭제후 올려주시면 되겠습니다.
버그보고 감사합니다. 즐거운 하루 보내세요. keun님..
블로그 화이트한게 너무 멋집니다.
정말 좋은 애드온인거 같습니다 ^^ 덕분에 커버페이지가 더욱더 풍성해 졌습니다
감사합니다. 아 와우폐인이니 애드온이래 ㅠㅠ 플러그인 감사합니다IP Address : 220.92.···.83
신속한 수정.. ㅠㅠ
감사드립니다. 덕분에 또 한번 업그레이드를 무사히 마쳤습니다. ^^
좋은하루 보내세요~
건강하시구요IP Address : 125.189.···.50
^^ 감사합니다.
안녕하세요.
텍큐 1.6.3에서 썸네일이 백지화되는것 때문에 이리저리 찾아다니다...
제작자님 블로그까지 왔네여^^;
오늘 현재 올라와있는 플러그인으로 교체하고 체크업하고 관리자에서 페이지캐쉬 제거 했는데... 여전히 백지화가 되네요.
죄송하지만 플러그인 교체 작업을 순서대로 자세히 알려주시면 안될까요?
텍큐는 첨이라....사실은 블로그가 첨인데.... 더군다나 php를 첨 보는지라...어렵네여^^;
표지 조회 쿼리 관련하여 텍큐 포럼에 올렸던 글인데....
답글이 없어 아직 해결을 못했는데여....
혹시 아신다면 조언 부탁드립니다.
http://forum.tattersite.com/ko/viewtopic.php?id=5703
한번에 너무 많은걸 부탁드리네여... 죄송합니다..^^;IP Address : 211.32.···.36
다시 테스트 해보니..... 썸네일 오류는 플러그인 문제가 아닌듯하네여^^;;;
플러그인 기능을 끄고 해봐도 동일한 증상이 발생하는거 보니.....
텍큐 자체 문제일수도 있을거 같네여.
다중 블로그에서 대표 블로그에 표지기능으로...
전체 블로그의 모든 카테고리의 최신글을 가져오도록 했는데...
표지에서 최신글 리스트업 하면서 썸네일 만드는 부분이 문제인거 같네여.
cache 디렉토리 아래로 Thumnail 디렉토리 아래 썸네일 파일을 만들기는 하느데....
파일의 크기 또는 용량이 일정크기를 넘어가니...에러가 나네요.
일반 첨부 파일은 용량에 관계 없이 잘 올라가는데 말이죠...
혹시....이미지 파일만 용량 체크해서 일정용량 까지만 업로드 가능하게 수정할수 있을까요??IP Address : 211.32.···.42
글쎄요.. cache에 저장하는 문제는 크게 용량과 차이가 없을 듯 한데요.
블로그에서 용량 체크하여 업로드 하는 사항은 확인 해봐야 겠습니다.
전 썸네일 생성시 용량과 무관하게 잘 사용되고 있습니다.--;
제이파커님 안녕하세요?
페이징 에러문의입니다.
사이드 바에서 카테고리 클릭시 목록 한쪽 당 글 수 아래에 페이징 표시, 한쪽당 글 수 만큼 표시가 되며 제일 아랫단에 « Previous : 1 : 2 : 3 : 4 : 5 : Next » 표시가 됩니다.
그러나 J.Parker님의 JP Thumbnail List / Sidebar / Cover View 로 선택된 카테고리는 Thumbnail List 아래에는 페이징이 없고 한쪽당 글 수 제일 아랫단에 « Previous : 1 : Next » 밖에 표시가 되지 않습니다. 그러나 F5 키를 몇번 누르면 정상적으로 보여집니다.
위 20080609 수정판으로도 마찬가지입니다.
늦게 발견한건지? 전에는 되었는데 이제 페이징 기능이 안되는 건지 도대체 감을 잡을 수 없습니다.
도움 부탁드리겠습니다.....IP Address : 118.39.···.206
관리자 로그인 하신후 '블로그 주소/checkup' 하신후 캐시를 모두 지워줘 보세요.. 1.7 정식 버전 나온후 약간 문제가 있었는데 캐시를 비워주시면 될듯 합니다. 썸네일 리스팅 할때 본문이 안나와야 하는데 텍스트큐브 1.7 정식 버전에서 무시하게 처리를 한 것 같아서 9일자에 패치했었습니다. 위 처럼 캐시 지우시고 다시 접근해 보세요.
20080609 수정판으로 업글 후 cache 폴더에 thumbnail\??\JP_Thumb 디렉토리 내 3개의 thumb디렉토리 삭제 후 관리자 > 꾸미기 > 스킨상세 설정 > 분류 선택 시 : 목록과 한 쪽당 글 수 만큼 글을 표시합니다. 를 선택 했을 때 이미지 아래 쪽당 글 수가 나오지 않습니다.
역시 페이징도 에러납니다....IP Address : 118.39.···.206
덮어씌우기가 잘 안되는 듯 싶습니다. 현제 bellblog님 블로그에서 썸네일 플러그인 버전을 조회해 보니.. (아래링크 참고).
-> http://www.bellblog.com/plugins/JP_ThumbnailListViewTT/index.xml
보시면 아시겠지만. 4월 30일자 버전입니다. --; 아마도 덮어씌우기가 제대로 안된듯 싶습니다. 썸네일 플러그인 디렉토리를 지우시고, 제 블로그에서 다시 다운로드 하신후 업로드 하신후, 위에서 말씀드린 '블로그주소/checkup'을 하여 캐시를 지워주시면 해결됩니다.
텍스트큐브 1.7 버전에서 블로그 치환자 처리부를 약간 변경시켰더니
플러그인이 이상하게 되었네요..--; 제 블로그 에서조차도 페이징이 틀리게 나오네요. 처음만 정상으로 나오고 새로고침하면 엉뚱한것이.--;
곧 수정해서 올려드리겠습니다. 조금만 기다려 주세요...
제가 윈도서버에서 바로 덮어씌우기를 하거던요...
20080609 수정판으로 덮어씌우고, 체크업 한 후에 목록과 한 쪽당 글 수 만큼의 글 표시문제 때문에 다시 되돌려 놓은 것 뿐입니다.
다시 해 볼까요?
아예 JP Thumbnail List / Sidebar / Cover View
버전 1.6.0430 플러그인 지우고 ~~~
Categories > Photos (137)
http://www.bellblog.com/bb/category/10
http://www.bellblog.com/plugins/JP_ThumbnailListViewTT/index.xml
역시, 목록과 한 쪽당 글 수 만큼의 글 표시문제와 F5 의존성이 있습니다.IP Address : 118.39.···.206
그런데 bellblog님 블로그에서는 이상하게 페이지가 1 페이지 뿐일까요. 해결안되는 증상이 썸네일이 10페이지이고, 정상 글목록으로 출력시 7페이지이라고 했을때 캐시 지우고 썸네일로 출력하게 되면 처음만 10페이지가 나오고 두번째 부터는 정상 글목록 페이지 7페이지로 나오는 버그였습니다. 그건 오늘 날짜(22일) 자로 받으시면 해결되는 문제입니다. 그리고, 썸네일 플러그인 환경설정에서 리스팅되는 수를 얼마나 잡아 놓으셨나요?
5 : 표시될 썸네일 가로갯수
4 : 표시될 썸네일 세로갯수
총 리스팅 수 20개
스킨상세설정에
한 쪽당 글 수 블로그 글을 한 쪽당 1개 보여줍니다.
목록 한 쪽당 글 수 글목록을 한 쪽당 20개 보여줍니다. 로 설정되어 있습니다.
위 20060622 수정판으로 업글 후 목록은 1페이지만 표시되며 한 쪽당 글 수 만큼의 글 표시문제와 F5로도 페이징 표시가 되질 않습니다.
물론 checkup, 캐시 thumb이미지 비우기/캐시지우기/저장소최적화/ 등등 할 것은 다 해봤습니다.
잘 되던 AS 키도 먹히질 않는군요..ㅠㅠIP Address : 118.39.···.206
AS키는 페이징 값이 1로만 잡혀 있기 때문에 안되는 것입니다. 정말 이상한것은 왜 1페이지로 나오는 것인가 이겁니다. --; 제가 테스트하는 여러 서버에서 썸네일 플러그인을 사용해봐도 bellblog님 같은 현상은 안나오거든요. 정말 이상한 버그입니다. 혹, bellblog님 ftp 계정에 살짝 권한 주시면 들어가 봐도 될까요?
이 문제는 조금더 살펴봐야 겠습니다. --;
관리자만 볼 수 있는 댓글입니다.
첨부파일 테이블과 조인 했을 경우 페이징 처리가 엉망이 되는군요. --;
약간 정비가 필요하겠네요.. 지금 관련 테이블 체크는 안하도록 주석처리 해놨습니다. 당분간 그렇게 사용하시고요. 곧 업데이트 해드리겠습니다. 참, 캐시 초기화 시키신후 사용해주세요..~~
그럼, 즐거운 휴일 보내세요.
제이파커님 .. 무려 30여분간... 감사드립니다.
한 가지 덧 붙여 업데이트 시에 고려해야 할 부분은 만약 리스트 한 쪽당 20개, 하단 글수 2가 되어 있다면 상단에는 20개의 리스트와 하단에는 표시되는 페이지의 최근 글 2개가 나왔으면 합니다.
거듭 감사의 말씀 올립니다.IP Address : 118.39.···.208
관리자만 볼 수 있는 댓글입니다.
첨부파일 종류 선택시 페이징 오류나는 항목과 말씀하신 하단에 표시되는 글 출력될 수 있게 봐완했습니다. 이 설정은 플러그인 환경설정에서 카테고리 선택 바로 밑에 보시면 아래와 같이 선택할 수 있게 되어있습니다.
ㅇ썸네일 목록만 표시합니다.
ㅇ썸네일 목록과 한 쪽당 글 수 만큼 글을 표시합니다.
ㅇ썸네일 목록과 함께 해당되는 모든 글을 표시합니다.
위 오늘 날짜 2차 다운로드 파일을 받으신후 깨끗하게 플러그인 디렉토리 삭제후 업로드 하시고, 캐시 지우시고 테스트 해보세요.^^ 단, 위 목록과 표시되는 글 관련은 썸네일 설정의 리스트 수를 따르게 됩니다.
제이파커님... 주말인데도 불구하고 편히 쉬지도 못하고, 모든것 다 내팽겨치고 버젼업된 새로운 플러그인 만들어 주셔서 감사드립니다.
현재... 아주 완벽합니다.
거듭 감사의 말씀드리며.. 주말의 여유가 몇시간 남지 않았지만 ... 즐거운 주말 보내시길 바랍니다.IP Address : 118.39.···.206
그런 말씀을 버그 있는지 몰랐던 제 불찰이었습니다. 덕분에 수정했으니 제가 감사합니다. 월요일 아침부터 덥네요.. 즐거운 한주 보내세요.^^
이미지의 주소가 상대 경로로 되어 있으면 썸네일을 만들지 못하고 그냥 글 제목이 출력되네요...
이건 다른 질문인데 플래시 카운터는 아직인가요? 저만 이상이 있는 건지 ㅠㅠIP Address : 58.121.···.190
도메인 내 상대주소로 이미지 첨부시 썸네일 생성하지 못하는 버그 수정했습니다.
즐거운 한주 보내세요.
안녕하세요.
현재 블로그 설정에서 글주소를 문자로 설정해놓고 쓰고 있는데요.
썸네일 리스트를 보면 각 글주소 링크가 숫자로만 연결되고 있는데
숫자 대신 퍼머링크로 뜨게 할 수는 없을까요?IP Address : 59.5.···.18
슬로건 설정 값이 변경된 것을 잊고 있다가 수정 못했었네요.^^
버그 수정해서 업로드 해놨습니다. 다운로드 하신후 확인해 보세요.
우왓 감사합니다..ㅠㅠIP Address : 59.5.···.18
안녕하세요. 6월29일버전을 처음 다운받아 설치해보았습니다. 제가 이래저래해보니까 썸네일파일설정에서 All Files를 안 선택하면 jpg 확장자를 비롯한 기타 그림 썸네일이 전혀 뜨지 않아요 ㅠㅠ 뭐가 문제일까요? (textcube 1.7 정식버전 사용 중입니다) 설마 확장자 대소문자를 구별하는건 아니겠죠? ;;
tistory의 Media Log와 같은 용도로 썸네일을 사용하려고 하고 있는데, 썸네일 리스트를 선택하면 글 목록이 안 나와서 아쉽고 ㅠㅠ 그래서 혹시 소스에서 cover photos에 페이지도 허용하려면 어떻게 해야할까요? 플러그인 만드느라 수고가 많으셨을텐데 질문 많이 드려 죄송합니다. 플러그인 유용히 잘 쓰겠습니다. 감사합니다.IP Address : 141.223.···.80
파일 확장자는 대소문자 상관없습니다. 어차피 저장되면 확장자는 모두 소문자로 변경됩니다. 그리고, 'All files'를 선택 안하고 각 확장자들만 선택하여 사용하면 잘 나옵니다. 옆에 각 확장자 jpg,jpeg,png,gif를 선택하셨다면 나오는 것이 정상입니다. 혹, 최신 플러그인 덮어씌우기가 잘못 되었을 수도 있으니 썸네일 플러그인 디렉토리나 파일을 몽땅 지우신후 다시 받으셔서 업로드 해보시기 바랍니다.
cover 포토의 경우 아직 페이징 생각은 없습니다. 추후 지원할 수 있도록 하겠습니다.
안녕하세요..
예전부터 사이드에 썸네일 기능 잘 쓰고 있습니다. ^^
좋은 플러그인 만들어주셔서 감사합니다.
질문이 있는데요..설정 내용에 보면
----------------------------
tip: 'ALL Files'를 선택하게 되면 썸네일 이미지로 변환 못시키는 파일과 포스트 내에 파일이 존재하지 않을때 대체이미지로 표시됩니다.
---------------------------
요런 내용이 있는데 제 블로그에 적용하다보니
글마다 이미지가 포함된 글이 별로 없어서 거의 빈이미지만
나오게 되서 이왕이면 이미지가 포함된 글만 썸네일을
생성해서 보여줄순 없을지 문의드립니다.
어디를 고쳐야 될까요? T_TIP Address : 211.241.···.249
all files를 선택하지 마시고 옆에 해당 확장자만 체크해 주시면 있는 것만 출력이 됩니다. 단, 이렇게 되면 글이 있음에도 이미지가 없는 것은 무조건 목록에서 제외되는 것이죠.
안녕하세요.
항상 잘 쓰고 있습니다.
그런데 표지 썸네일 리스트에서 상단에 Cover photo 또는 선택한 카테고리 글자로 표시해 주는 거 없앨 수 없을까요?
이전 버전까지는 제가 그냥 index.php 에서 해당 내용 지워서 쓰고 있었는데 이번 버전부터는 지울 수 없도록 돼 있는 것 같네요.
저는 상단에 Cover photo 또는 카테고리명 표시 안 하는 게 더 좋거든요 ^^;IP Address : 61.253.···.230
플러그인 index.php에서 약 577번째 줄을 보시면 아래와 같은 코드가 있습니다. 이것을 주석(//)처리 해주시면 됩니다.
$thumb_list .= !empty($getCategoryID) ? "<h3>".ucwords(getCategoryNameById($blogid, $getCategoryID))."</h3>" : "<h3>Cover photos</h3>";
추후 업데이트엔 제목을 넣고 뺄수 있는 설정항목을 넣어보도록 하겠습니다.
더운 여름 시원하고 건강하게 보내세요.^^
안녕하세요
오랫만에 다시 오게 되었네요
트랙백으로 날릴까 하다가 연관이 적은듯하여 닷글로 남겨봅니다.
다른 섬네일 생성, 사용 플러그인들을 위하여 섬네일을 조금이라도 함께 사용할수 있는 방안이 필요할듯합니다.
http://www.gnunix.co.kr/262
저의 한 예로 이미지 파일이 1000장이면 10k씩 1000장하면 벌써 10MB인가요?IP Address : 219.249.···.161
GNUNIX님 글 잘 보고 왔습니다. 현재 블로그 플러그인 중 여러개에서 썸네일을 생성하고 있습니다. 각각의 플러그인에서 사용중인 썸네일들이 크기나 사용방법이 다르기에 공유한다는 것이 어느 정도 한계가 있으리라 생각합니다. 물론 비슷한 것들은 공유하게되면 유료호스팅을 사용하는 블로그라면 이득이 될수 있겠지만.. 거의 공유할수 없을듯 합니다.
공유하더라도 누가 누구에게 맞춰해야 하는가는 결정할수도 없는 노릇이고, 플러그인을 제작하시는 제작자분들도 각기 자신의 스타일에 맞게 맞게 제작하다 보니 서로 맞지 않는 부분도 있답니다.
저 또한 유료호스팅을 사용하고 있는 상황이고 글 보다는 사진을 더 많이 올리는 상황입니다. 제 블로그에서는 왠만하면 하나의 툴에 맞게 공유해서 사용하려고 애쓰고 있지만, 그외의 사용자분들은 그렇지 않을 것이라 생각합니다.
플러그인의 생성물을 다른 플러그인이 공유할수 있는 방안은 조금만 신경쓴다면 가능하리라 생각됩니다. 허나, 위에서도 말씀드렸지만, 각각의 플러그인 스타일이 절대맞춤이 아니라는 것이 문제가 될수 있습니다.
플러그인이 서로 공유하며 제작되면 좋겠지만, 그게 쉬운것만은 아닌듯 싶습니다. 국외 모 블로그툴의 플러그인도 그렇구요. 저도 GNUNIX님 말씀에 공감하고는 있지만 쉽지 않다는게... --;
GNUNIX님께서 원하시는 답변이 되었는지는 모르지만 앞으로 수없이 많은 플러그인이 공개될터인데, 서로 공유될수 있는 것들은 맞춰서 했으면 하는 바램입니다. 이것도 제작자분이 공감할때만 가능한 것이겠죠. 그렇다고 제작하시는 분께 '이렇게 저 플러그인에 맞춰주세요..'라고 할수도 없는 상황이구요.^^;
좋은 말씀 주셔서 감사합니다. 제가 얼마나 많은 플러그인을 만들지는 모르겠지만, 위와 같은 것을 생각하고 만들도록 고려하겠습니다.
더운 주말이 될듯 합니다. 비가 온다고는 했지만 그렇지 않을듯 싶습니다. --; 시원한 주말 보내세요...
아... 예상은 했지만 역시....
섬네일의 크기나 쓰임에 따라 여러 섬네일이 필요하게 되어버린거군요 ^^
방문하여 읽어주시고 길은 답변까지 남겨주시니 너무 감사드립니다 ^^
JParker님 덕분에 앞으로 TextCube에 많은 발전이 있을것같아 기쁘고 기대하게됩니다 ^^
그리고 전 2.x를 벌써부터 기다리고 있답니다 ^^
http://www.gnunix.co.kr/265
http://forum.tattersite.com/ko/viewtopic.php?id=6090
계속되는 엄청난 더위입니다.
시원한 여름 되십시오 ^^IP Address : 219.249.···.161
그 쓰임새에 따라 필요 생성물이 달라지니 사용성에 따른 조건형태로 만들어 져야 하는 문제가 있답니다. ^^
2.0을 벌써 기다리시는 군요.. 해야할것도 변화될것도 많은 2.0입니다.
옆에서 많은 응원 부탁드립니다.
정말 더운 7월입니다. 언제나 시원해질지.. 벌써 가을이 오길 고대하고 있습니다. 더위에 약한 저입니다. --;
GNUNIX님께서도 시원한 여름 보내세요. 냉방병 조심입니다.~~
'오렌지 데이'님께서 일단 JParker님의 섬네일로 공유 가능하도록 하셨답니다 ^^
http://www.gnunix.co.kr/262#comment186
http://textcube.org/plugin/636IP Address : 219.249.···.161
그렇군요. 바로 실천해주시는 오렌지데이님의 센스..
최신 버전으로 업뎃했는데도 상대경로로 된 이미지는 썸네일이 생성되지 않네요. ㅠㅠ
그냥 절대경로로 다 써야겠습니다. 꾸벅-IP Address : 58.121.···.135
엇.. 안되나요? 지난번에 가능하도록 수정했었는데..--;
주말이 지난뒤 다시 확인해 보겠습니다...
안녕하세요..jp님..
눈치없게 이런질문드리지만..
저는 이제 막 블로그를 시작하려고 텍스트큐브를 설치하고 스킨도 설치를했습니다..
저는 언어는 하나도 모르지만,,그래도 어떻게든 제 스킨을 수정해서 하단에 이 썸네일 리스트와 전체 갤러리를 적용해보고싶은 초보인데요..
분위기가 어떻게 돌아가는건지,.전혀 파악이 안되서요..
설치는 대충 받아서 플러그인 폴더에 복사해넣엇는데..
이걸 어떻게 사용해야하는건지 모르겟네요..
이쪽 블로그를 뒤져봐도 옛날 정보들같고,,저같은 초보를 위한 친절한 사용법이 안보여서요;;;
죄송스럽지만..저같은 초보를위해 제가 설치한 텍스트큐브에 어떻게 설치하고 적용해야하는지 간단하게나마 설명이나 설명이 잇는 링크를 좀주시겟어요..?
아직 텍스트큐브가 어떻게 돌아가는지도 모르는초보라.,대충 정보만 주시면 어떻게든 제가 찾아보겟씁니다;;;IP Address : 124.49.···.162
상단/하단에 썸네일을 가로 한줄로 나열하시려면 skin.html내에 사이드바 치환자를 이용하시면 됩니다. 이 경우는 사이드바를 사용 안할 경우 입니다. [##_Sidebar_Photos_##] 치환자를 위 스킨 파일에 적당히 넣어주시면 됩니다. 또한 플러그인 환경설정에서 사이드 항목을 잘 맞춰야 원하시는 스타일로 나올겁니다.
아..제가 원하는건 블로그 스킨 상단이나 하단에 일렬로 섬네일 이미지들이 나열되서 보인느거거든요..
전체 카테고리를 누르니 이미지들이 뜨는걸 봐서는..작동은 잘하는것 같네요..
그럼 스킨의 상단이나 하단에 최근이미지들을 일렬로 나열시키려면 어떻게 스킨을 수정해줘야 하나요?IP Address : 124.49.···.162
위에 답변 드렸습니다.
안녕하십니까?
제 블로그에 섬네일 플러그인을 적용 시켰는데 해당 섬네일이 스크린샷 없음으로 나옵니다.
이게 플러그인을 잘못 셋팅해서 나오는건지 확인 가능할까요?IP Address : 211.90.···.93
답변이 늦었습니다. 블로그에 가보니 잘 나오시는 것 같습니다.
다른 파일 중 생성이 안되는 것이 있었나요?
계정 문제였습니다. 계정을 옮기고 나니 되는군요.
UTD-8을 지원을 못해서 그랬습니다.IP Address : 211.90.···.93
안녕하세요!
블로그를 하나 운영하면서 이 플러그인을 잘 사용했던 사람입니다.
이번에 블로그를 하나 더 제작 하면서 호스팅 업체를 아이기어몰로 정했거든요?
그런데 똑같은 세팅으로 해도 이상하게 css 세팅이 먹히지를 않는군요.
벌써 텍스트큐브를 삭제하고 다시 하기를 여러번 반복했는데도 안되네요.
썸네일의 크기나 비율과 갯수는 먹히는데, 유독 간격과 정렬이 먹히지는 않습니다.
index.php 파일에서 직접 padding 명령으로 수치를 넣어줘야 되더라구요.
세팅 창에서 조정한 수치는 전혀 먹히지를 않습니다. 디비를 열어보아도 세팅값은 제대로 적용이 되었는데, 실제로는 나타나지를 않네요. 썸네일을 파일을 지우고 checkup도 해보고 별 짓을 다 해봐도 안됩니다.
현재 썸네일 가로 4개로 잡아놓았는데, 좌측으로 바짝 붙어 모여서 당최 움직이지를 않는군요. 원인이 뭘까요? 사진 위주의 블로그라 꼭 이 플러그인이 필요한데 말입니다.IP Address : 222.114.···.138
안그래도 고민하고 있던 부분이었습니다. 대부분 유저분들이 사용이 잘 되고 있는데 간혹 css스타일 적용이 안되시는 분들이 있더군요...
그래서, 약간 변경해 봤습니다. 위에서 오늘날짜 수정파일을 다시 다운로드 받으셔서 덮어씌우신뒤 환경설정에서 셋팅후 저장한번 해주시면 될겁니다. 기존 방식과 달리 css스타일 파일을 강제 생성하여 보여주도록 했습니다. 해보시고 댓글 남겨주시면 감사하겠습니다.
더운 여름 시원하고 건강하게 보내세요.^^
플리커 계정은 지원하지 않는지요? ... 환경설정창을 보면 img로 링크된 사이트도 섬네일 화된다는 설명이 있는데, 섬네일이 만들어지지 않네요. 이유를 몰라 몇일째 끙끙거리고 있답니다. 도와주셔요 ㅠㅠIP Address : 123.143.···.196
flickr도 지원되고 다른 외부 이미지도 지원되는됩니다. 그런데 관련 코드 중 PHP5 이상 버전에서 잘못 인식하는 경우가 있어 생성이 안된 것이었습니다. 저도 PHP5 이상으로 쓰면서 이걸 몰랐었네요. 수정했습니다.
위에서 오늘자 버전으로 다운로드 받으셔서 덮어씌우시면 될겁니다.
버그 리포팅 감사합니다.~~
감사합니다.^^ 그런데 이번에는 플러그인 활성화하고, 사이드바 환경설정후에, 사이드바 위젯으로 옮겨놓았습니다. 그러자 그 후부터는 읽어들이지를 못하네요. 첫페이지가 구동이 안되고, 사이드바 위젯이 정지되는 증상이 나타났습니다. 그래서 플러그인 활성화를 해제했더니 다시 구동이 되고요.IP Address : 124.197.···.113
그런가요? 전 잘됩니다. 혹시 모르니 사이드바 썸네일 디렉토리가 생성이 되었는지 확인해 보시기 바랍니다. 2all님과 거의 흡사한 환경에서 해봐도 사이드바나 표지등 썸네일이 잘 생성이 되고있습니다. 정 안되시면 제게 블로그/FTP 계정을 비밀글로 남겨주시면 점검해드리겠습니다. 남겨주실땐 방명록에 블로그 로그인 계정과 FTP 로그인 계정 정보를 남겨주시면 됩니다. 제가 봤을땐 큰 문제는 없으리라 생각합니다. 플러그인 충돌이 있으려나?....
관리자만 볼 수 있는 댓글입니다.
썸네일 메인 디렉토리는 생성되었는데 그 하위 디렉토리가 생성이 안되었었네요.. 제가 실수로 메인 디렉토리 여부만 체크하게 수정하는 바람에 하위 디렉토리가 생성이 안되서 발생한 문제였습니다. 수정해드렸습니다. 해보시면 잘 될겁니다.^^
안녕하세요? 사용중 문제가 생겨서 리플을 남깁니다.
이 플러그인을 문제없이 쓰고 있었는데요..
오늘 제로보드때문에 .htaccess
파일을 조금 건드렸더니, 사이드바 썸네일 이미지가
모조리 보이질 않네요. 클릭하면 들어가지긴 하는데.. ㅜㅜ
그래서 텍스트큐브 관리자 메뉴에서 기본값으로 복원도 시켜보고,
이 플러그인도 새로 설치했는데도 여전히 안 됩니다.;;
어떻게 해야 될까요...?ㅜㅜIP Address : 121.140.···.56
엇... 지금 혹시나 하는 생각에 블로그 계정에서
thumbnail 폴더의 이름을 잠시 바꿔줬더니
제대로 표시가 되네요.
이 폴더는 없어도 상관 없는 것인가요?IP Address : 121.140.···.56
계정 root 하위에 있는 thumbnail 디렉토리는 더이상 사용하지 않습니다. 그것이 존재하여 충돌이 있었나 봅니다.
휴가 다녀와서 지금에야 감사인사를 드립니다. 이제 잘 나오네요. 감사합니다. ^^IP Address : 124.197.···.113
휴가 잘 다녀오셨나요?^^ 즐거운 하루 보내세요.
좋은 플러그인 감사합니다. *^^* 항상 잘 사용하고 있습니다.
그런데, 섬네일을 생성 못하는 경우가 있는데- 왜 그럴까요?
캐쉬 폴더에 가보니 아예 만들지를 않았더군요. 흠. 새 버전을 설치했고, 몇번이나 삭제 후에 캐쉬업을 하고 다시 생성을 해도 마찬가지 증상을 보입니다. 확인은 연결된 홈페이지로 들러주시면 됩니다. 휴- 이것저것 만지다가 벌써 새벽 세시군요. 부탁드리겠습니다. ㅠㅁㅠIP Address : 165.194.···.18
그렇군요. 몇개를 만들지 못하고 있네요. 또다른 환경변수 인가 봅니다.
여러 환경에서 테스트하지 못한 결과입니다. 혹시 제게 ftp 계정을 알려주실수 있나요? 테스트 체크를 해봐야 원인을 알수 있을 듯 합니다.
비밀글로 남겨주시면 확인해 드리겠습니다.
즐거운 하루 보내세요.
관리자만 볼 수 있는 댓글입니다.
수정해 드렸습니다. 특이한 문제는 없는 것이었는데 유독 모진님 계정에서 이상 반응하는 것이 있어서 약간 우회하도록 수정 해드렸습니다.
가르쳐 주신 계정 정보는 댓글 확인하시면 삭제 해주세요.^^ 내공이 부족하다 보니 불편을 드리네요.^^; 그럼 즐거운 오후 시간 되세요.
감사인사를 너무 늦게 드리네요. 너무 기뻐서 해당카테고리만 하루에 13번씩 눌러 봤습니다. 하하하. 제 계정이 이상해서 괜히 j.parker님이 고생하셨네요. 앞으로 멋진 플러그인이 무색하지 않을 정도로 잘 사용하겠습니다. 거듭 감사합니다.IP Address : 165.194.···.18
관리자만 볼 수 있는 댓글입니다.
썸네일 관련 디렉토리는 잘 생성이 되어있나요? 표지에서 썸네일이 생성되는 것 보면 GD라이브러리가 동작하는 것 같고.. 블로그 root에 있는 config.php 상단의 ini_set('display_errors', 'off');를 ini_set('display_errors', 'on');으로 변경하시고. $service['debugmode'] = true;가 주석처리 되어있으시면 주석을 해제하고 true로 해놓으시면 플러그인 오류가 어디서 발생했는지 아실수 있습니다.
못찾으시겠다면 썸네일 플러그인을 활성화 및 환경설정을 끝내신후 제게 블로그 ftp 계정 정보를 비밀글로 알려주시면 해당 문제점을 체크해드리겠습니다.
보다 많은 환경에서 테스트 하지못해 발생하는 버그일수도 있습니다.
그리고, 현재 사용하시는 버전이 현 포스트 제목에서도 볼수 있듯이 텍스트큐브 1.6.3 이상부터 사용가능한 버전입니다. 현재 봉태건님의 블로그는 1.6.1이니 플러그인을 하위버전으로 사용해보시기 바랍니다. 또는 블로그를 1.6.3으로 업그레이드 하셔도 됩니다.
텍스트큐브 1.6.3 이하에서 작동하는 썸네일 플러그인 주소는 아래입니다.
http://create74.com/364
Hi, JP :-)
This plugin with some error in the TC 1.8
mysql_query and mysql_fetch_array cannot work well...
In the TC 1.8, $result = mysql_query($sql) ===> $result = DBQuery::query($sql)
and mysql_fetch_array($result) === DBQuery::fetch($result, 'array');
I modified the plugin and work well in TC 1.8 alpha 2
maybe you can fixed with this :-)
Have a nice day.IP Address : 61.66.···.214
Thank you. hina! good bugfix.
have a nice day.
관리자만 볼 수 있는 댓글입니다.
nas 서버에 설치는 안해봤지만 썸네일 관련 라이브러리가 정상 설치 되어있다면 크게 무리는 없을 겁니다. 약간 안맞는 항목이 있겠지만 조만간 확인해 드리겠습니다.
안녕하세요, 첨 들어와서 질문드립니다. ^^;;
썸네일 참 멋진것 같아요.. 적용을 해 보았는데, 음.. all category로 선택했을 때는 마지막에 /category 라고 붙이면 페이지가 보이더라구요,
그런데 하위 카테고리 (life, store, works요렇게 세개가 있는데요,)를 선택하면 어떤 페이지 주소로 들어가야할지를 모르겠어요.
하위 카테고리를 선택하면 /category 로 들어가면 썸네일이 안나오구요..
카테고리별로 썸네일을 나오게 하고싶은데 어떻게 하는지 모르겠네요 ㅠㅠ
도움주시면 정말 감사하겠습니다. ^^IP Address : 210.94.···.89
전체로 선택했을 때 블로그/category로 접근하시면 썸네일이 생성됩니다. 플러그인 환경설정을 확인해보시고 썸네일 생성관련 라이브러리가 설치되어있는지 확인해보시기 바랍니다. 조금더 자세한 설명 부탁드립니다.
ps. 전체 카테고리로 썸네일 선택을 하셨다면 그 하위 카테고리를 선택하면 썸네일 목록화가 됩니다.
썸네일 라이브러리는 설치 되어있습니다.
All category를 선택하면 썸네일 화면은 잘 나오구요. 이때 접속은 blog/category 로 됩니다.
썸네일을 카테고리별로 따로따로 구분을 해주고싶어서요, All category선택을 해제하고 A와 B카테고리를 체크하고 저장을 했거든요,
그러고나서
blog/category/A라고 들어가면 해당되는글 '0' 건 이라고 표시됩니다.. 분명히 카테고리에 글은 있는데요 ㅠㅠ
blog/A 라고 들어가면 존재하지 않는 페이지라고 나오구요.
textcube를 약 3주전쯤에 새걸로 업글을 했는데, 혹시 그 후에 발생되는 문제는 아닌지.. 그 전 버전에서는 잘 썼었거든요.
친절한 답변 감사드리구요, 다시한번 답변 기다리겠습니다.. ^^;;IP Address : 210.94.···.89
하위 카테고리를 개별 선택해서 설정해도 문제는 없습니다. 제가 현재 사용하고 계시는 썸네일 플러그인으로 개별 설정해서 쓰거든요.
외형상으로 어떤 문제인지 알수가 없습니다. 제 이메일로 블로그 계정 정보를 말씀해주시면 확인해 드릴수 있습니다. 서버 환경이나 설정에 따라 오차가 생길수도 있습니다. 정보는 블로그 로그인/ftp를 남겨주시면 됩니다. 다시한번 플러그인 설정 해보시기 바랍니다.
- 메일은 http://create74.com/notice 이동하셔서 메일이미지 클릭하시면 메일쓰기 폼이 나타납니다.
위에 분들도질문하셨는데
all files를 선택하면 이미지 없는것도 대체이미지로뜨는데
선택안하고 jpg만 선택하면 아무것도안떠요
플러이그인폴더에서 지우고 새로 받아업로드해도그렇네요IP Address : 121.64.···.163
글쎄요. Renton님께서 말씀하신 것처럼 제가 설정해도 잘 나온답니다.
JP 님 안녕하세요.
플러그인 정말 감사합니다.
종류가 엄청 많네요.
죄송하지만 전 사실 외국분인줄 알았어요 ;;
우리나라 사람이라 더욱 더 좋네요. ㅎㅎ
이전버전인줄 알고 같은 버전을 덧씌우고 checkup 해버렸는데
환경설정에서 저장을 누르면
데이터 처리 페이지를 찾을 수 없습니다
라고 출력됩니다 ㅜㅜ
근데 저장은 되는군요
이거 무엇이 문제 입니까?IP Address : 122.44.···.5
반갑습니다.~~
사용하시는 블로그 버전이 어떻게 되는지요?
플러그인 checkup과는 별문제 없습니다. 환경설정에서 위와 같은 메세지가 출력되는 것이 정확히는 알수 없지만.. 사용하시는 DB 인코딩 상태를 체크해보시는 것이 좋을듯 싶기도 합니다. 아님... 플러그인 자체에서 처리하는 항목 중 서버와 안맞는 경우도 그렇게 발생할 수도 있습니다.~
아~~
JP님 감사합니다.
전 1.76 버전 쓰는데요.
다시 설치를 해봐도 애러가 나는군요.
그래서 하위버전인 1.6.0814 버전을 설치 하니 정상작동 합니다.
아마 제계정이 euc-kr 전용계정이라 그런가 봅니다.
좋은 프로그램에 다시 한 번 감사드립니다. ^^IP Address : 122.44.···.5
JP님 질문 좀 드릴게요. 버전 1.6.0814
죄송합니다.
커버페이지에 적용시에 cover photos 라고 제목이 나오는데요.
이걸 없애고 싶은데요. 아무것도 안나오게요.
제가 초보라 잘 모르겠어요
환경설정에서 표지 HTML Header, footer 내용을 지워버려도 cover photos 가 나와요.
헤더에 <p> 풋터에 </p> 이렇게 해도 cover photos 가 나와요.
index.php 에
아래처럼 "<h3></h3>" 사이에 cover photos 를 지워버리니 나오지는 않는데요.
글등록시 저장하지 못했습니다라는 경고 메세지가 떠요.
주석처리를 해줘도 마찬가지고요 ㅜㅜ
$thumb_list .= !empty($getCategoryID) ? "<h3>".ucwords(getCategoryNameById($blogid, $getCategoryID))."</h3>" : "<h3></h3>";
$thumb_list .= "\t\t<div class=\"coverphotos_main\">\n\t\t<table border=\"0\" cellpadding=\"0\" cellspacing=\"0\"><tr>\n";
$thumb_cnt = 0;
이거 어떻게 할 방법이 없을까요?
JP님 도와 주세요 ㅜㅜIP Address : 122.44.···.5
글 등록시 저장하지 못했다는 것과... cover 타이틀을 주석 처리 했다고 해서 문제되는 것은 없습니다.
\/\/$thumb_list .= !empty($getCategoryID) ? "<h3>".ucwords(getCategoryNameById($blogid, $getCategoryID))."</h3>" : "<h3>Cover photos</h3>";위와 같이 주석처리하여도 정상 글 등록이 되고 있습니다.
그리고, pagecache를 사용하신다면 위 항목을 주석처리 했더라도 이미 캐시에 남아 있는 것으로 표시되니 "블로그 주소/checkup/"을 통해 캐시를 모두 지워주셔야만 수정한 사항이 적용됨을 볼수 있습니다.
JP님 감사합니다.
뭐가 문제인진 모르겠으나
위와같이
//$thumb_list .= !empty($getCategoryID) ? "<h3>".ucwords(getCategoryNameById($blogid, $getCategoryID))."</h3>" : "<h3>Cover photos</h3>";
주석처리를 했을때 글등록 시 '저장하지 못했습니다' 라는 경고 메세지가 뜹니다.
글은 등록됩니다. 경고 메세지만 출력됩니다.
그리고 썸네일 환경설정에서도 '데이터처리 페이지를 찾을 수 없습니다.' 라고 경고가 뜹니다.
환경설정 저장은 됩니다.
그런데 주석을 풀어주면 정상작동 합니다.
tc 와 충돌이 있는걸까요...
감사합니다.IP Address : 122.44.···.5
JP님
죄송합니다.
저 용서해 주실꺼죠?
제가 개념을 상실한 거 같습니다.
메모장에서 계속 수정을 했어요 ;;
에디트플러스에서 수정하니 바로 정상작동합니다.
euc-kr 과 utf8 의.... 이거 때문에 그런거 맞죠?
제발 용서를 부탁드립니다.IP Address : 122.44.···.5
해결되셨군요.. ^^;
저도 예전엔 인코딩 문제로 약간 삽질한 경우가 있었습니다.^^
좋은 꿈꾸시고요. 또 문제있으시면 언제든지 댓글 부탁드립니다.
ㅎㅎ 감사합니다.
궁금한 것이 있는데요.
마땅히 글올릴 곳을 못찾아서 여기 올립니다.
J.Parker 님 글을 보면 첨부파일 다운로드 할때 이미지와 파일이름이 뜨잖아요.
저거 어떻게 하신거에요?
전 첨에 첨부파일 테스트 하다가 아무리 해도 파일이 안나오길래
알고보니 본문에 지정해줘야 하더라구요 ㅡㅡ
그걸 모르고 계속 삽질만 했었어요 ㅎㅎ
이제 본문에 넣는거 까진 알겠는데요.
J.Parker 님 처럼 이미지 같이 나오게 할려면 어떻게 해요?
혹시 첨부파일 올릴때마다 이미지를 같이 올리시는건가요?
J.Parker 님도 좋은 꿈 꾸세요.
감사합니다. ^^IP Address : 122.44.···.5
스킨 스타일에서 조금만 조정하시면 표현할 수 있습니다.
.article a.extensionIcon {
display:block;
padding:5px 3px 5px 5px;
border:4px solid #e7e7e7;
background-color:#f7f7f7 !important;
background-image:none !important;
}
.article a.extensionIcon:hover {
border:4px solid #ddd;
}
.article a.extensionIcon img {
vertical-align : middle;
}
위와 같이 첨부파일에 대한 css 정의를 해주시면 조절 가능합니다.
우와 역시~~~
J.Parker 님 감사합니다.
한방에 해결됐습니다 ㅎㅎ
기분이 다 상쾌해 지네요 ㅎㅎ
정말 감사합니다. ^^IP Address : 122.44.···.5
안녕하세요
이 플러그인을 잘 쓰고 이는 초보입니다
일단 감사말씀 드리고
한가지만 여쭙고 도망가렵니다
이 플러그을 사이드바에서 출력시
그링을 클릭하면 바로 그 내용으로 가게 할 수는 없는지요?
지금은 그냥 그림만 덩그러니 뜨고 말아서 뭔가 이상합니다
그나마 라이크 박스로 대충 그림만 보게하고는 있습니다만..
되는데 제가 아직 모르는 건지.. 알려주시면 고맙겠습니다
그럼.. 이만
좋은 하루 되세요 ^^IP Address : 147.47.···.47
안녕하세요.
다름이 아니라 커버 페이지에 적용시 "페이징" 기능은 어떻게 해야 사용할 수 있는지 궁금해서 질문 드립니다.
설정에서 아무리 쳐다 봐도 페이징 on/off 가 보이질 않아서요...IP Address : 68.106.···.164
썸네일 플러그인은 커버용 페이지 기능이 없습니다. 단지 사이드바처럼
지정한 갯수만 출력됩니다.
커버용 페이지 기능은 플러그인 중에 '모든 블로그의 최근 글 보기' 플러그인만 적용된 것입니다.
위 플러그인 환경설정에 보시면 페이징 기능 선택하는 항목이 있습니다.
썸네일 플러그인은 포토용 카테고리에서만 페이징을 지원합니다.
그렇다면, 페이징을 하려면 "모든 블로그의 최근 글보기" 플러그인을 손을 봐서 ThumbnailList 플러그인에서 생성하는 thumb nail을 같이 사용하도록 어떻게 손을 봐야겠군요.
꾸미고자 하는 스킨은 커버 페이지에서 단일 썸네일만 보이고
next & prev만 필요한 상황인데,
생각보다 공사가 커질 것 같네요... 끙~IP Address : 68.106.···.164
모든 블로그의 최근 글 보기 플러그인을 참고하셔서 페이징부분만 응용하시면 될 것 같습니다.
우선 플러그인 너무 잘쓰고 있습니다^^
그런데, 혹시
카테고리별로
썸네일+제목+내용조금
이렇게 수정하시는건 공사가 많이 커질까요???ㅠ
혹시 그렇게 하나도 만드실 생각은 없으신지요?
아니면 조금만 변형을 해도 이게 가능하다면
방법 좀 알려주시면 감사하겠습니다^^IP Address : 118.33.···.246
플러그인 환경설정에서 글 제목은 표시 할 수있게 설정하시면 되고요. 본문의 경우 소스를 보시면 content 필드 항목을 불러와서 처리하면 되겠습니다. 본문까지 표시는 아직 생각이 없답니다.--;
답변 감사합니다~~
JP_ThumbnailListViewTC 이플러그인 보고있는데요~
이 플러그인에서 디자인, 즉 div태그나 table 태그로 감싸져서 유저단에서 보여지는 쪽이
소스중에
$thumb_list .= "\t\t<td valign=\"{$data['valign']}\" align=\"{$data['align']}\"><div class=\"thumb_item\"><div class=\"thumb_image\"><a href=\"{$permalink}\" title=\"{$title}\"><img src=\"{$img_tag[2]}\" width=\"$img_tag[0]\" height=\"$img_tag[1]\" border=\"0\" alt=\"{$title}\" class=\"thumb_border\" /></a></div>{$entry_title}{$entry_date}{$entry_date}</div></td>\n{$line_chk}";
이 부분이 맞나요?
여기 레이아웃 구성 다르게 하면
다르게 나오는게 맞는지요
그리고 본문표시는 {$entry_content} 가 맞을까요?IP Address : 118.33.···.246
$content 값은 이미 호출되었으니 아래와 같이 각종 태그들을 모조리 제거후 적당히 보여주고 싶은 만큼 글을 잘라 주시면 됩니다. 그리고 적당한 위치에 짧은 본문글을 위치시키시면 됩니다.
$entry_content = htmlspecialchars(UTF8::lessenAsEm(removeAllTags(stripHTML($content)), 100));
아 감사합니다^^
본문 잘나오네요~
그런데 제가 본문이 나오게끔 소스를 수정하고,
JP_ThumbnailListViewTC2라고 플러그인을 만들어 (다른것들은 수정안하고)
FTP로 플러그인을 올리고
JP_ThumbnailListViewTC2 와 JP_ThumbnailListViewTC 원래 이것을 두개 다
키고 사용하려고 하니까 안되는데 오류가 나는 것처럼
표지 위젯 부분이 먹통이 되었습니다...
두 개를 같이 쓰면 안되는 이유가 있는건가요?IP Address : 118.33.···.246
둘 중에 하나만 사용하셔야 합니다. 같은 플러그인 복제해서 사용하셨으니 두 개를 활성화 시키시면 동일 함수 충돌이 일어 나거든요. 둘 중 하나는 비활성 시키셔야 합니다.
아 그렇군요 감사합니다^^
정말 너무 감사드려요!!^^
혹시, $entry_content 로 본문을 불러왔듯이,
작성자랑카테고리명도 불러올수있을까요?
디비상엔 숫자로 저장되어 있어서 $category 하니까 1 이렇게 나오네요~~ ㅠIP Address : 118.33.···.246
작성자명과 카테고리명은 내부 함수를 이용하여 호출하실 수 있습니다.
- 작성자명 : $writer = User::getBlogOwnerName($blogid);
- 카테고리명 : $categoryLabel = getCategoryLabelById($blogid, $category)
위와 같이하시면 됩니다.
지금 플러그인 내에 index.php 파일을 계속 수정중인데요,
$entry_content = htmlspecialchars(UTF8::lessenAsEm(removeAllTags(stripHTML($content)), 100));
이 부분 밑에다가
$writer = User::getBlogOwnerName($blogid);
$categoryLabel = getCategoryLabelById($blogid, $category)
이렇게 해주고,
div 태그 있는데다가 {$entry_title}{$entry_date}{$entry_content}{$writer}</div>
이런식으로 해줬는데, 오류가 나는것같아요;;
내부함수를 플러그인 안에서도 쓸수 있나요?IP Address : 118.33.···.246
네, 텍스트큐브 내부 함수는 플러그인에서 모두 호출하여 사용 할 수 있습니다. 단독호출이 안될시엔 임의 라이브러리를 추가하여 할 수도 있고요.
어떤 에러인지 모르지만, 혹시 코드 뒷 부분에 ';'가 빠진건 아닐까요?
세미콜론이 빠진건 아닌데, 카테고리명이 안나오네요 ㅠ
$categoryLabel = getCategoryLabelById($blogid, $category);
이렇게 하고, {$categoryLabel}
이렇게 썼는데 카테고리명이 안나와요 ㅠ
표지 부분 소스 수정하고 있는데 ㅠㅠ
이 플러그인에 혹시 if문을 걸어서 {$categoryLabel}명이 카테고리1과 카테고리2의
UI를 달리 하고 싶어서 그러는데,
혹시 가능할까요??
if ( {$categoryLabel} == "카테고리1" ) { <div class='111'></div> } else { <div class='222'></div> }
이런식으로요...
계속 도와주셔서 감사합니다 (T_T )IP Address : 118.33.···.246
표시 플러그인에서 카테고리 id를 호출하시려면 $category를 활성화 시켜야합니다. 썸네일 플러그인에서 보시면 함수 내에 global ... 생략... $category ... 항목이 있을 겁니다. 그것처럼 표지에서도 사용하시려면 글로벌 변수를 활성화 시키셔야 됩니다.
$category 글로벌 변수는 카테고리 페이지에 있을 때 활성이 됩니다. 썸네일 플러그인을 잘 뜯어보시면 도움 되실 겁니다.